Wavedrom est un outils magique pour générer de très beaux chronogrammes à partir d’une base texte (JSON). Il existe un outils en ligne de commande pour générer des rendu en SVG ou PNG. Cependant, Wavedrom reste très lié au web, pas facile de l’intégrer dans un document wysiwyg comme libreoffice.
On peut bien sûr générer l’image puis l’intégrer à son document, mais cela éparpille très vite le nombre de fichiers source à gérer. Or, un des intérêt d’un document libreoffice est d’inclure toute les sources permettant de générer et modifier le document.
L’idéal serait d’avoir un plugin Libreoffice pour wavedrom, mais pour l’instant cela n’existe pas.
Krispy propose une solution/hack sur la mailing list de wavedrom.
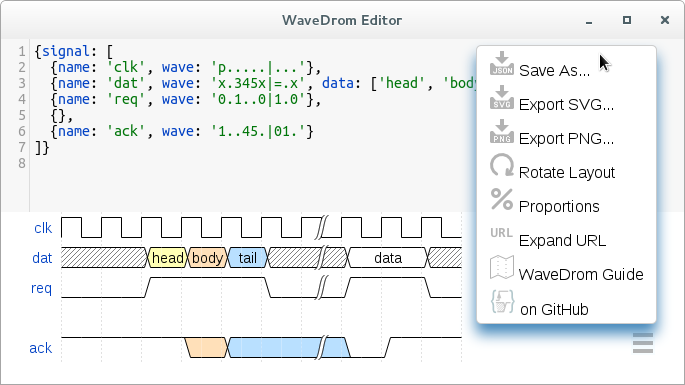
Cette solution nécessite d’avoir un accès web et de faire son chronograme avec l’éditeur en ligne de wavedrom. Cet éditeur permet de «stocker» la description du chronograme dans l’URL. Il suffit pour cela de cliquer sur le menu sandwich en bas à droite et de sélectionner «expand url» pour avoir le contenu du chronogramme dans l’url comme ceci.
Il n’est pas utile de comprendre ce qui est écrit dans l’url, il suffit de cliquer dessus pour avoir le texte «lisible».
Pour l’intégrer à son document libreoffice il suffit de:
- générer l’image dans le format de son choix avec l’éditeur en ligne
- de l’intégrer à son document libreoffice
- Puis de faire un lien web sur l’image avec l’url complète contenant le source du chronograme.
De cette manière, le source du chronogramme est bien embarqué dans le document. Il faudra certe refaire une manip légèrement fastidieuse à chaque modification, mais nous avons tout de même une solution viable.